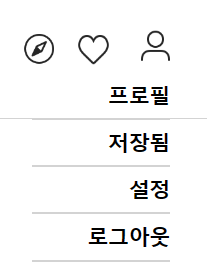
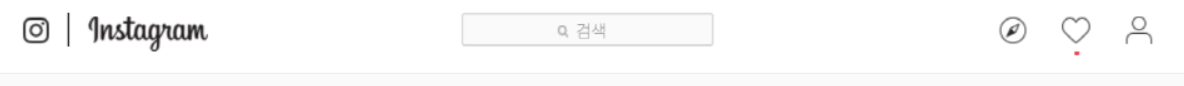
클릭 시 보여주는 메뉴를 구현했습니다 실제 구현 화면은 아래와 같고 이전 포스팅인 검색 기능 구현하기의 연장선입니다 JSX 부분 // 버튼 클릭 시 메뉴가 보이도록 하기 위해 onClick에 함수를 지정했습니다 {onClick ? ( //MENU_DATA안에 있는 메뉴리스트를 map함수를 이용해 구현했습니다 {MENU_DATA.map(list => ( {list.menu} ))} ) : null} js 문법 부분 // 버튼의 클릭을 감지하는 state를 만들었습니다 const [onClick, setOnClick] = useState(false); // 함수 안의 setOnClick 함수를 이용해 버튼 클릭 시 이전 상태를 바탕으로 동작하게 했습니다 const onClickMenu = () => { se..