0. 프로젝트 소개
- 오늘의집을 모티브로 한 커뮤니티&커머스 웹 사이트 프로젝트로 단순히 인테리어 제품을 판매하는 것이 아닌 커뮤니티를 중심으로 기획
- 개발기간 : 2023.02.24 - 2023.03.10 (약 2주)
- frontend github : https://github.com/wecode-bootcamp-korea/42-2nd-HomeAlone-frontend
GitHub - wecode-bootcamp-korea/42-2nd-HomeAlone-frontend: 이종혁, 이수민, 성은정
이종혁, 이수민, 성은정. Contribute to wecode-bootcamp-korea/42-2nd-HomeAlone-frontend development by creating an account on GitHub.
github.com
1. 전체 페이지 시연 영상
https://drive.google.com/file/d/1wWPwtzAT-ka3bn2laauZJEkRMKWU6_bD/view
2. 맡은 부분과 실제 구현 모습
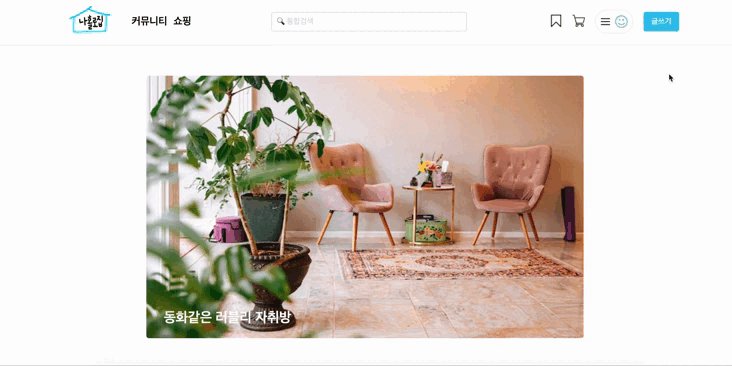
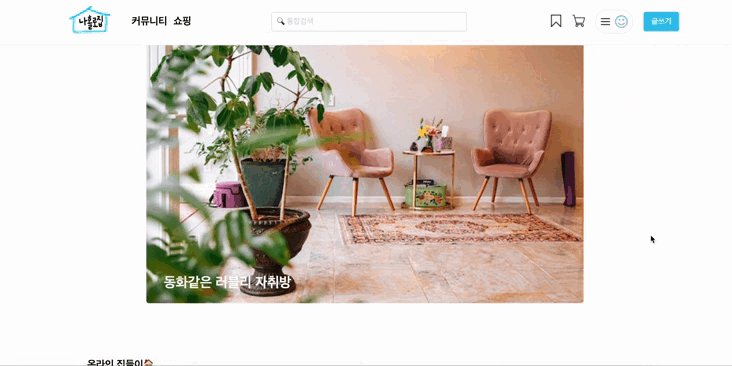
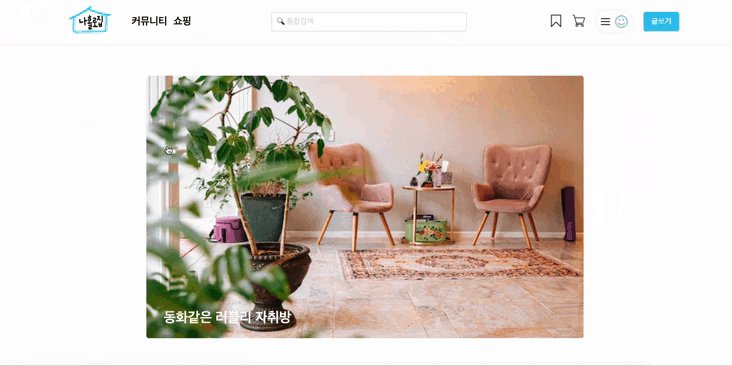
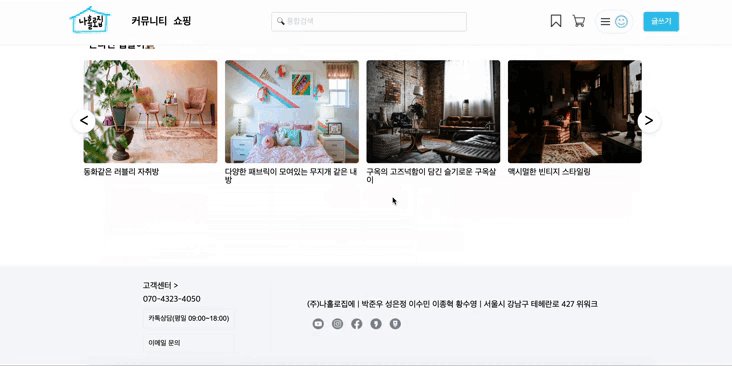
Main

- 구현기능 :
- 집들이 이미지를 캐러셀로 구현하여 메인에 다양한 집들이를 소개하고 이미지 클릭 시 해당 집들이 페이지로 이동
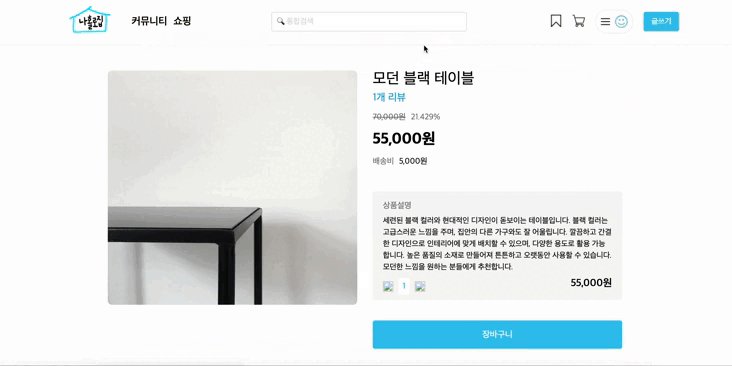
- Nav바의 검색창에 제품 검색 시 이미지와 함께 보여주고, 제품 클릭 시 해당 제품 페이지로 이동
- 사용자가 많이 사용할 스크랩과 글쓰기 기능을 Nav바에 넣어 Nav바가 있는 모든 페이지에서 스크랩북과 포스팅 페이지로 이동 가능
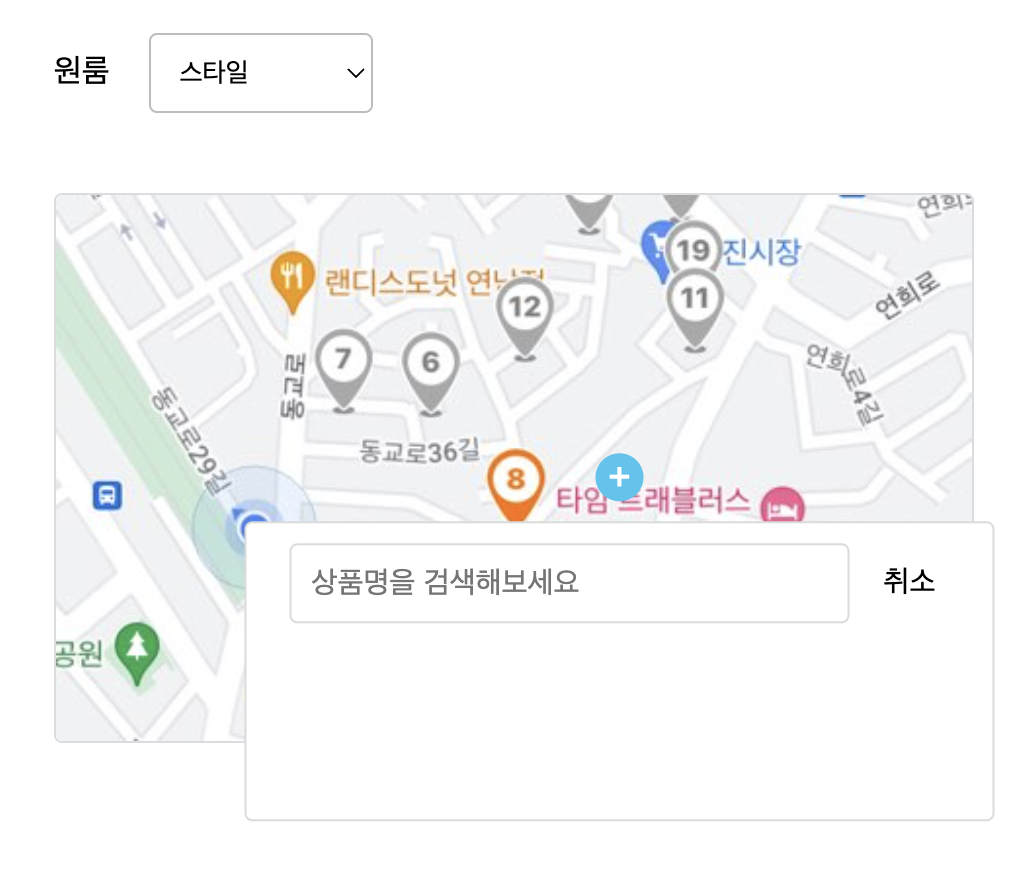
Posting

- 구현기능 :
- 인테리어에 맞는 스타일을 선택하고 제목과 설명을 포함한 글쓰기 기능 구현
- input으로 이미지 파일 업로드
- 이미지에 제품 정보를 태그할 수 있는 마커 기능 구현
- form data에 입력한 모든 정보를 저장하여 백엔드에 전달
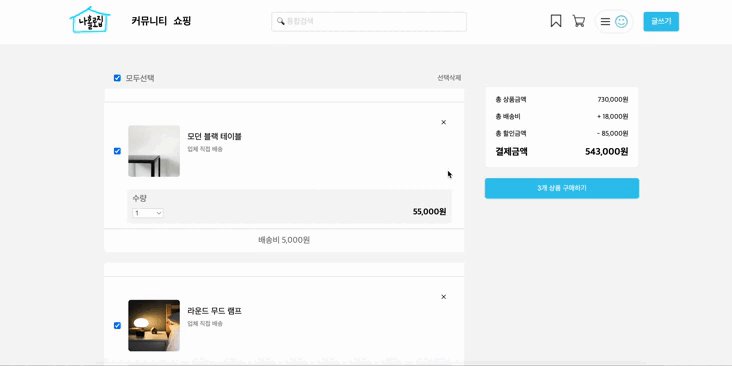
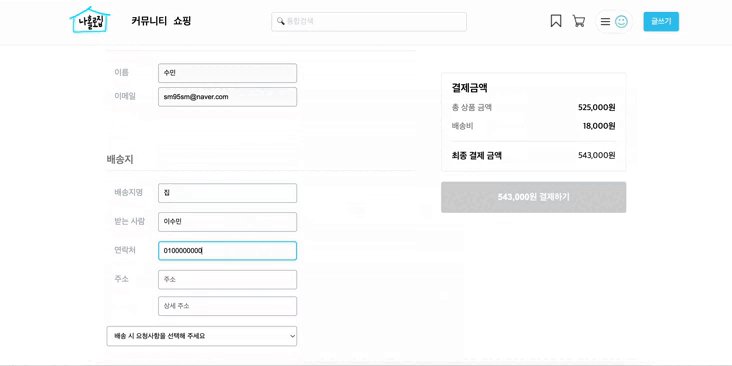
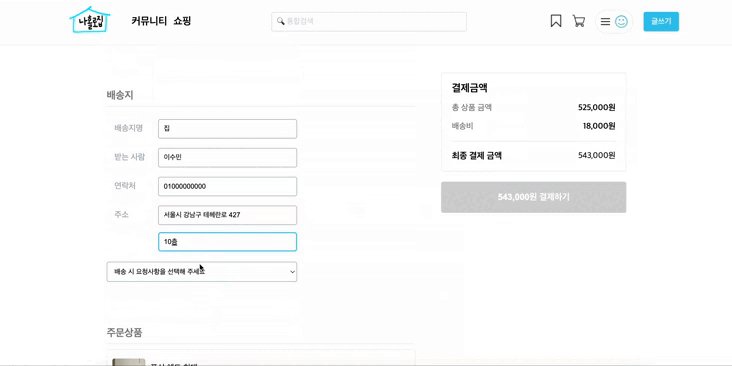
Payment

- 구현기능 :
- 주문자 정보는 회원정보를 받아와서 자동으로 노출
- 배송지의 경우 오입력 방지를 위해 직접 정보를 입력
- 사용자 편의와 확장성을 위해 다양한 결제 옵션 제공
- 모든 정보 입력 시 결제하기 버튼 활성화
- 결제하기 버튼에 결제할 금액 노출
3. 진행과정에서 blocker과 해결 방법
첫 번째 blocker : useState로 값을 불러왔을 때 error가 나는 경우

blocker :
posting 시 모든 데이터를 담은 uploadInfo에서 픽셀 정보를 불러올 때, 위와 같은 에러가 발생했습니다
const [uploadInfo, setUploadInfo] = useState({
title: '',
img: '',
description: '',
type: '',
productInfo: [
{
productId: 0,
},
],
marker: [
{
pixelRow: 0,
pixelColumn: 0,
},
],
});
해결방법 :
페이지 랜더링 시 uploadInfo에 바로 데이터가 들어오지 않아 시간차가 발생하여 해당 에러가 발생한다고 생각했습니다
그래서 2가지 방법을 통해 에러를 해결했습니다
1. optional chaining
?를 붙여 maker[0]에 값이 있는 경우만 값을 가져오도록 했습니다
const pixelRow = uploadInfo.marker[0]?.pixelRow;
2. && 연산자
&& 연산자를 붙여 uploadInfo에 데이터가 있을 시 불러오도록 구현했습니다
const pixelRow = uploadInfo && uploadInfo.marker[0].pixelRow;두 번째 blocker : Form Data에 여러 데이터 담아서 한번에 전송하기
blocker :
Form Data에 여러 데이터를 담아야했고, 각 데이터를 담는 이벤트가 달라(어떤 건 onclick, 어떤 건 onchange 등등) 이벤트 발생 시점이 달라서 앞에서 담은 데이터만 담기고 뒷 순서 데이터는 담기지 않았습니다
마커가 찍힌 후에 검색한 상품을 담는 순서였는데, 마커의 좌표값만 담기고 상품 정보가 담기지 않았습니다

해결방법 :
FormData에 업로드 시 JSON.stringify로 처리해서 업로드하고, spread 연산자(...spread)를 통해 이전에 불러온 값을 받아왔습니다
이렇게 하면서 console.log로 값이 들어오는지 확인하며 값이 잘 들어오는 것을 확인한 후에 백엔드에 formdata 형식으로 모든 값을 보냈습니다
const uploadForm = new FormData();
uploadForm.append('marker', JSON.stringify(uploadInfo.marker));
uploadForm.append('productInfo', JSON.stringify(uploadInfo.productInfo));
const handleMarker = e => {
e.preventDefault();
setUploadInfo(prev => ({
...prev,
marker: [
{
pixelRow: e.nativeEvent.offsetX,
pixelColumn: e.nativeEvent.offsetY,
},
],
}));
};
const handleProductId = (e, product) => {
setUploadInfo(prev => ({
...prev,
productInfo: [
{
productId: e.target.value,
},
],
}));
};
4. 잘한 점과 아쉬운 점
잘한 점
- 협업 툴을 이용해 팀원 간 상황 공유가 잘되었습니다
- trello로 카드별 일정 관리가 잘되었습니다
- 컨벤션 맞추기 등 초기 세팅을 체계적으로 했습니다
- 무엇보다도 2달 동안 많이 발전했고 즐거웠습니다!!
아쉬운 점
- 시간이 부족하여 리팩토링에 많은 신경을 쓰지 못했습니다
- 추가 기능으로 빼놓은 것들의 경우 구현하지 못해 아쉬웠습니다
'Learning Log > Project' 카테고리의 다른 글
| [project] 나홀로집 프로젝트의 1차 스프린트 기간 회고 (0) | 2023.03.03 |
|---|---|
| [project] naweki 1차 프로젝트 회고 (0) | 2023.02.20 |
| [project] nike motive coding (0) | 2023.02.10 |
| [project] github repository 연결하기 (0) | 2023.01.14 |