* redux 설명 지도

이 지도가 어떤 흐름을 나타내는 걸까요?
핵심은 store!!
store 안에 state와 reducer가 있음

그리고 중요한 건 render
render와 dispatch, subscribe, getState가 어떻게 상호작용하는지 알아야 함

render은 state가 바뀔 때마다 ui 바꿔줌
render를 subscribe에 등록해줌으로써 state변경을 render가 감지할 수 있음

action과 reducer


action으로 dispatch 호출
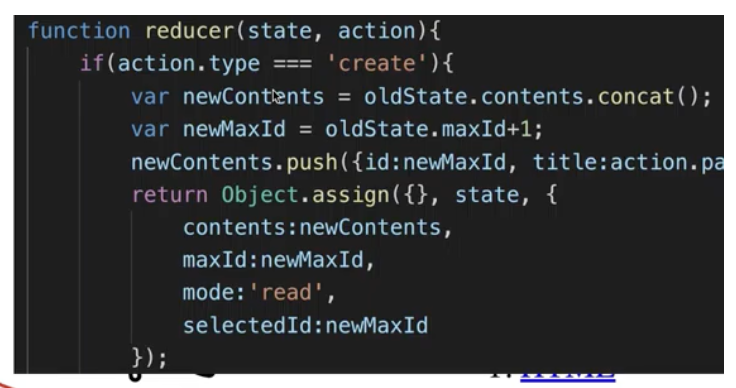
reducer는 state를 입력값으로 받고 action을 참조해서 새로운 state 값을 만들어내서 return => state 가공자
state가 변경됐으니 render가 호출되면서 getState로 가서 state를 가져오고 render가 새로운 state에 맞에 ui를 바꿔줌
state에 직접 접근할 수 없으니 getState로 state 가져오고,
dispatch로 state를 변경하고, => 이때 reducer로 state를 변경
subscribe로 state가 변경됐을 때 구동할 함수를 등록한다
Resources
https://www.inflearn.com/course/redux-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9/dashboard
[무료] 생활코딩 - Redux - 인프런 | 강의
생활코딩에서 제공하는 Redux 강의로, 자바스크립트를 중급 이상 다루는 분들을 대상으로 리덕스를 이용해 더 단순한 코드로 더 복잡한 애플리케이션을 만드는 방법에 대한 수업입니다., [임베딩
www.inflearn.com
redux는 상태관리에 굉장히 유용하다
안그럼 props로 계속 자식에 내려줘야 하니까,,,,,
그래서 고마운데 안고맙다
redux야 redux 포기자가 얼마나 많은지 아니?
노마드 코더 redux 강의를 들었으나 이번에 진행하는 프로젝트에 적용하려 하니 개념이 오락가락
그래서 생활코딩 강의를 시작했다
오늘은 1일차고 완강해서 프젝에 잘 적용해봅시다
'Learning Log > Redux' 카테고리의 다른 글
| [redux] 애증의 redux 2일 차 (0) | 2023.08.24 |
|---|