클릭 시 보여주는 메뉴를 구현했습니다
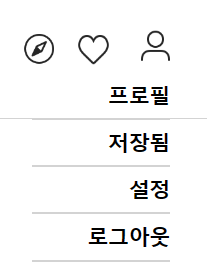
실제 구현 화면은 아래와 같고 이전 포스팅인 검색 기능 구현하기의 연장선입니다

JSX 부분
<div className="menuWrapper">
// 버튼 클릭 시 메뉴가 보이도록 하기 위해 onClick에 함수를 지정했습니다
<button className="menuBtn" type="button" onClick={onClickMenu}>
<img
className="navImg"
alt="Profile Img"
src="images/eunjungSung/profile.png"
/>
{onClick ? (
<ul className="menuLists">
//MENU_DATA안에 있는 메뉴리스트를 map함수를 이용해 구현했습니다
{MENU_DATA.map(list => (
<>
<li className="menuList" key={list.id}>
{list.menu}
</li>
<hr className="menuLine" key={list.id} />
</>
))}
</ul>
) : null}
</button>
</div>
js 문법 부분
// 버튼의 클릭을 감지하는 state를 만들었습니다
const [onClick, setOnClick] = useState(false);
// 함수 안의 setOnClick 함수를 이용해 버튼 클릭 시 이전 상태를 바탕으로 동작하게 했습니다
const onClickMenu = () => {
setOnClick(prev => {
return !prev;
});
};
CSS 부분
.navFunctionWrapper {
@include flex(center, center);
gap: 15px;
height: 100%;
}
.navImg {
width: 24px;
height: 24px;
cursor: pointer;
}
.menuWrapper {
position: relative;
.menuBtn {
border: none;
background-color: white;
}
// 메뉴 아이콘을 기준으로 menu lists가 배치되도록 position:absolute를 지정했습니다
.menuLists {
position: absolute;
right: 20%;
width: 100px;
margin-top: 10px;
background-color: white;
.menuList {
text-align: right;
margin-bottom: 5px;
font-size: 15px;
font-weight: bold;
cursor: pointer;
}
.menuLine {
border: 1px solid lightgray;
}
}
}
Data 부분(mock data)
menuData.js
export const MENU_DATA = [
{
id: 1,
menu: '프로필',
},
{
id: 2,
menu: '저장됨',
},
{
id: 3,
menu: '설정',
},
{
id: 4,
menu: '로그아웃',
},
];
최종 js 파일
import { useEffect, useState } from 'react';
import { MENU_DATA } from '../Data/MenuData';
import './Nav.scss';
function Nav() {
const [onClick, setOnClick] = useState(false);
const onClickMenu = () => {
setOnClick(prev => {
return !prev;
});
};
return (
<nav className="nav">
<div className="navFunctionWrapper">
<img
className="navImg"
alt="Explore Img"
src="이미지 주소"
/>
<img
className="navImg"
alt="Heart Img"
src="이미지 주소"
/>
<div className="menuWrapper">
<button className="menuBtn" type="button" onClick={onClickMenu}>
<img
className="navImg"
alt="Profile Img"
src="이미지 주소"
/>
{onClick ? (
<ul className="menuLists">
{MENU_DATA.map(list => (
<>
<li className="menuList" key={list.id}>
{list.menu}
</li>
<hr className="menuLine" key={list.id} />
</>
))}
</ul>
) : null}
</button>
</div>
</div>
</nav>
);
}
export { Nav };
'Learning Log > React' 카테고리의 다른 글
| [react] 드롭다운 메뉴 만들기 (0) | 2023.02.15 |
|---|---|
| [react] fetch와 async-await (0) | 2023.02.09 |
| [react] 검색 기능 구현하기 + mock 데이터 사용법 (0) | 2023.02.03 |
| [react] 댓글 기능 구현하기 (0) | 2023.01.26 |
| [react] react 기초 개념 (0) | 2023.01.16 |