반응형
! 공식문서를 참고해서 개념을 다시 한번 확인해주세요 !
1. querySelector
-형식 : element = document.querySelector(selectors);
-selector의 구체적인 그룹과 일치하는 document의 첫 번째 element를 반환하고 일치하는 게 없으면 null 반환
-getElementById보다 구체적으로 selector를 지정할 수 있음
-getElementBy~와 달리 값이 바뀌어도 처음 가져왔던 값 그대로 유지됨
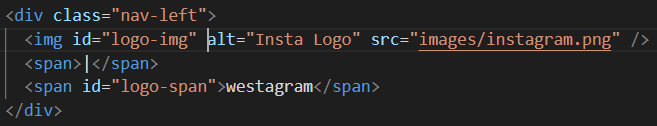
예를 들어 아래와 같은 코드에서 로고 이미지를 선택하는 경우.

querySelector -> document.querySelector(.nav-left#logo-img);
getElementById -> document.getElementById(logo-img);
이렇게 작성할 수 있음
2. getElementById
-형식 : element = document.getElementById(id);
-id를 통해 element를 반환하고 document에 id의 element가 없다면 null을 반환
-값이 변하면 가져오는 값도 바뀜
3. getElementsByClassName
-형식 : element = document.getElementsByClassName(classname);
-classname을 통해 element를 반환하는데 getElementsByClassName 이름에서 알 수 있듯 classname을 여러 번 사용했으면 여러 개의 값이 반환
따라서, getElementsByClassName를 쓰려면 document.getElementsByClassName(classname)[0] 배열의 몇 번째 요소인지 적어야 함
Resorces
반응형
'Learning Log > JavaScript' 카테고리의 다른 글
| [javascript] template literal (0) | 2023.01.15 |
|---|---|
| [javascript] 이벤트 버블링, 이벤트 캡쳐, 이벤트 위임 (0) | 2023.01.13 |
| [javascript] 증감연산자, 복합대입연산자 (1) | 2023.01.06 |
| [javascript] Array배열 관련 함수 정리 (0) | 2023.01.06 |
| [javascript] ==과 ===의 차이 (0) | 2023.01.06 |